I’m an MD/PhD student trying to prepare for third year. I just downloaded the AnKing overhaul, and I have three questions about some issues that I’m experiencing.
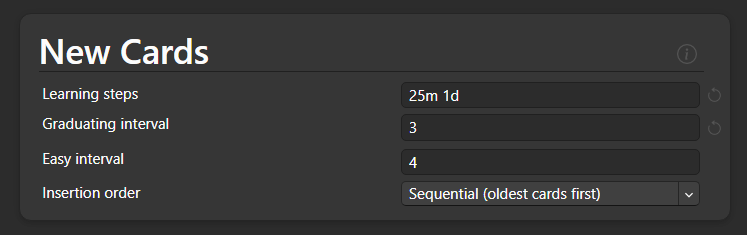
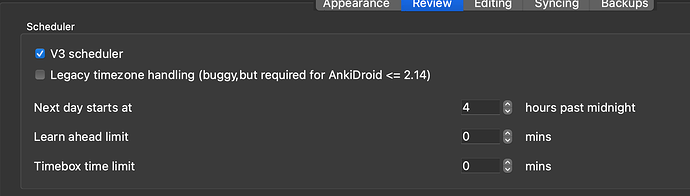
First, I have a question about learning cards. I have my deck options set so that my learning steps are: 25m 1d, graduating interval 3 (image below). At the moment, when I click “again” on a card and then finish all the cards I have left, the card I clicked “again” on will only show up after the 25 minutes have passed since I clicked “again.” When I was studying for Step 1, I had it set to 3m 15m, with graduating interval being one day. When I was learning cards before, if I had clicked “again,” the card would show back up once all my other cards were done, even if the three minutes weren’t up yet. I prefer it this way, and I would like the following to happen: if I click “again” on a new card and, say, 15 miuntes pass and I finish all my other cards, I would like the “again” card to show up again, even though the full 25 minutes haven’t passed.
Basically, I want to do all my cards in one sitting. I don’t want to come back to my computer 15 minutes later to get the cards that I hit “again” on ten minutes ago. Is there a way to remedy this problem?
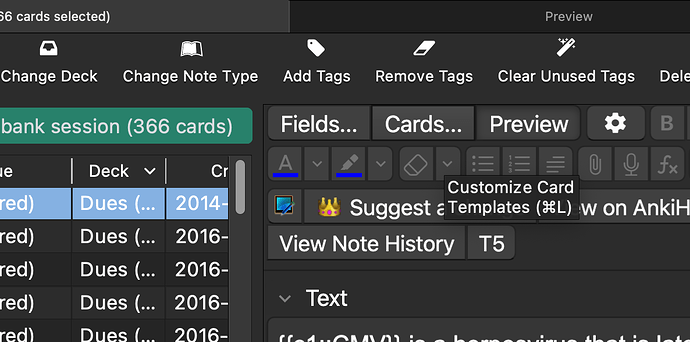
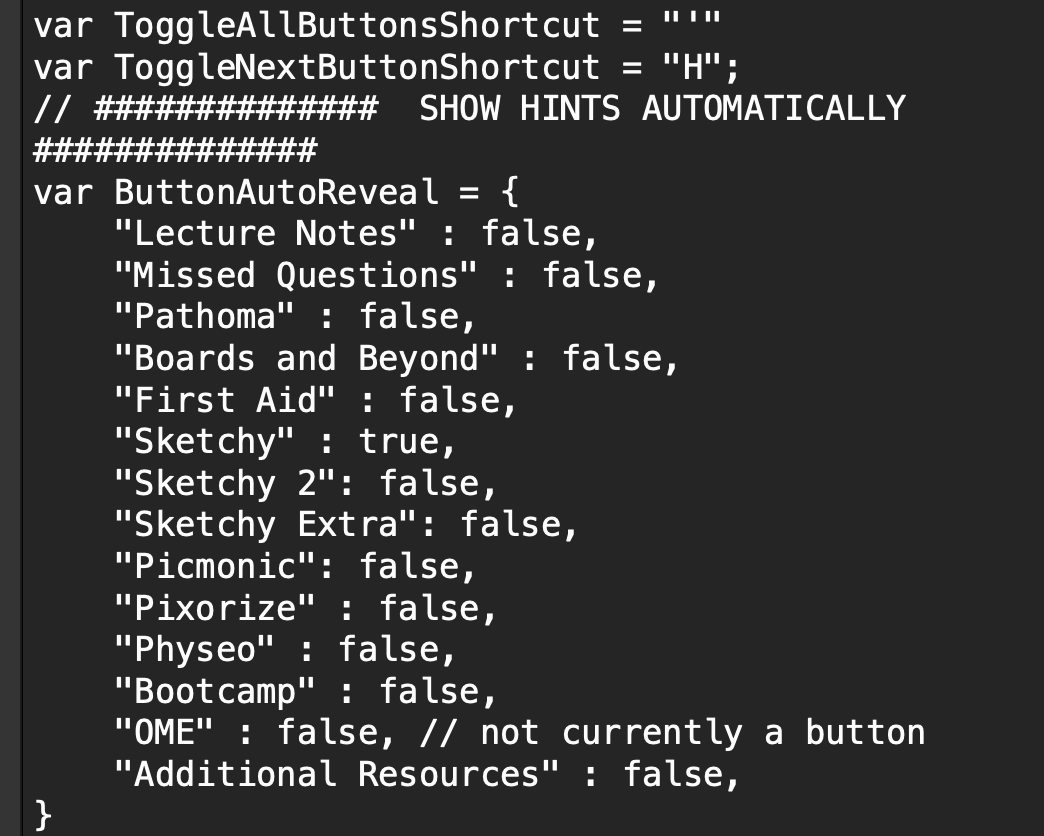
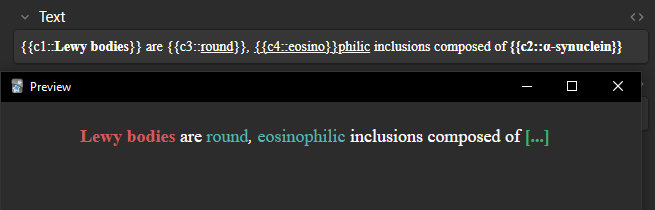
Second, I would like sketchy to appear automatically. When I answer a card that has an image in the sketchy field, I want it to open automatically instead of having to click on it. Is there a way to make this happen?
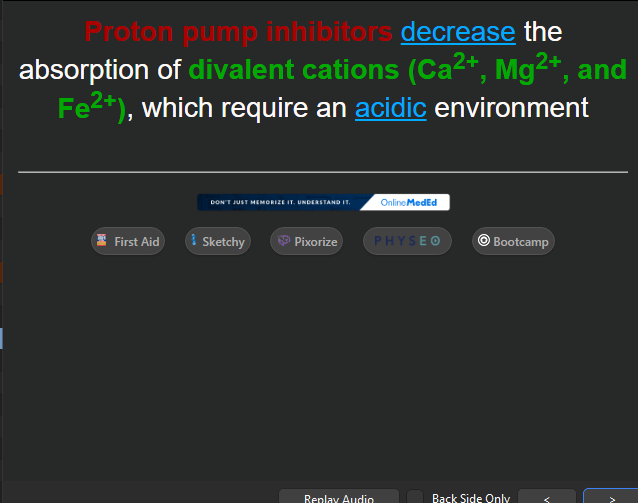
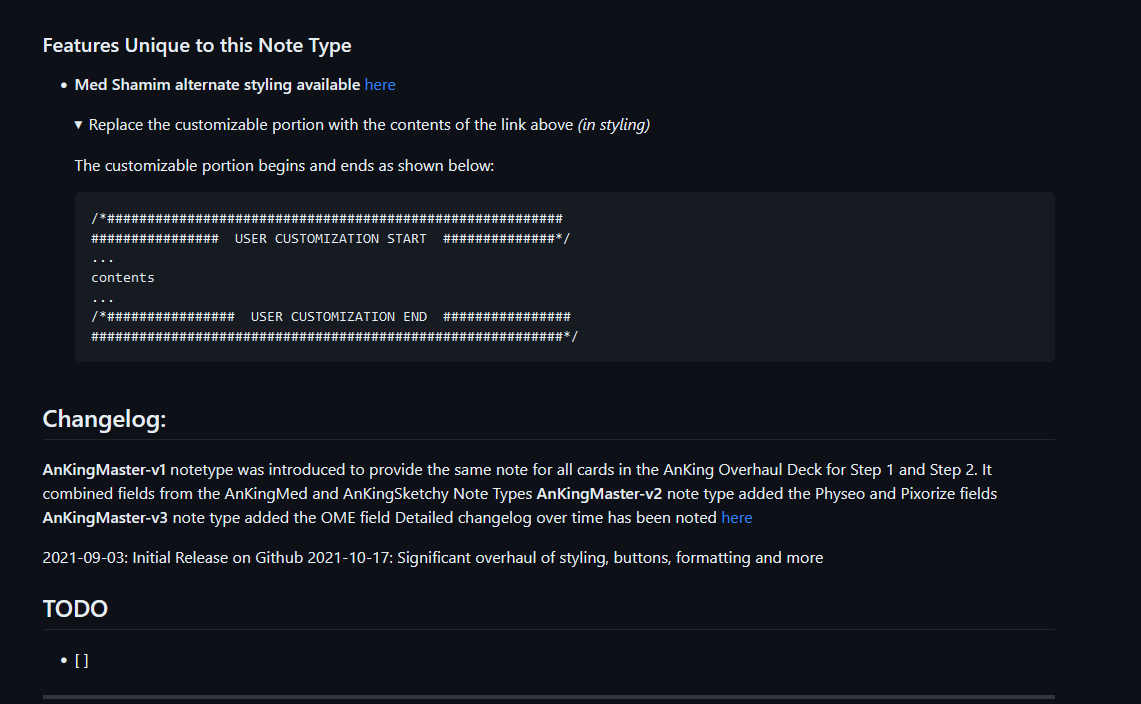
Third, I had used MedShamim’s appearance advice so that my cards looked like this:
Text and front:

I’ll add an image of the back in the comments.
I found this appearance very appealing, and surprisingly made a huge difference in how well I was learning. I want to duplicate this appearance in my AnKing decks, but I’m not sure how. If I copy the template, back template, and styling that I was using for my step1 deck cards and past it into those same fields in the anking deck card type, I of course lose access to the items that are in the sketchy field, etc. What is the best way to use the “Anking note types” addon to replicate my old cards? If it helps, I’ll add the code that’s in the syling of my old cards at the end of this post. I don’t know how to read the code or I’d probably be able to do this myself. For example, I’m not even sure what font my old cards were in, Menlo, baskerville, adobe caslon pro, or sans? They’re all listed under font-family.
Thank you so much for your support.
html { overflow: scroll; overflow-x: hidden; }
.card {
font-family: Menlo, baskerville, adobe caslon pro, sans;
font-size: 18px;
text-align: center;
color: #D7DEE9; /dark #A6ABB9 light #D7DEE9/
line-height: 1.6em;
background-color: #333B45;
}
#kard {
padding: 0px 0px;
background-color:;
max-width: 700px;
margin: 0 auto;
background-color: ;
}
.cloze, .cloze b, .cloze u { font-weight: bold; color: MediumSeaGreen !important;}
#answerx { background-color: gray; height: 0px; border:0; width: 80%; margin: 10px auto; visibility: hidden; }
#extra { font-size: 15px; font-style: italic;}
.tags { color: #F87b57; opacity: 0; font-size: 10px; background-color: ; width: 100%; height: ; text-align: center; text-transform: uppercase; position: fixed; padding: 0px; top:0; left: 0; right 0;}
.tags:active { opacity: 1; position: fixed; cursor: pointer;} .tags:hover { cursor: pointer;}
img { display: block; max-width: 100%; max-height: none; margin-left: auto; margin-right: auto; margin-top: 10px;}
tr {font-size: 12px; }
b { color: IndianRed !important; }
u { text-decoration: none; color: #5EB3B3;}
a { color: LightGray !important; text-decoration: none; font-size: 10px; font-style: normal; }
::-webkit-scrollbar {
/*display: none; remove scrollbar space /
background: #fff; / optional: just make scrollbar invisible */
width: 0px; }
::-webkit-scrollbar-thumb { background: #bbb; }
.qtip img { max-width: 100%; }
.qtip ::-webkit-scrollbar { background: #fff; width: 5px; }
.qtip ::-webkit-scrollbar-thumb { background: #bbb; }
/* mobile is both iphone and ipad */
.mobile .card { color: #D7DEE9; font-size: ; font-weight: ; background-color: #333B45; }
.mobile .tags:hover { opacity: 1; position: relative;}
.iphone .card img {max-width: 100%; max-height: none;}