Hi,
Really understand and appreciate the work you all are putting in to making Ankihub open-sourced and legally sustainable with image replacement.
Unfortunately, I have noticed that some of the new tables are formatted in a way that makes them difficult to read on mobile and desktop. This alone wouldn’t be a huge problem, but in my case it actually breaks my current setup. I use a zoom add-on to make the text large enough to read comfortable with a high-resolution monitor. Tables can’t auto-scale enough to fit this setup, and I end up with a horizontal scroll bar on every card.
Is there currently someone working on a table-specific style sheet to improve the readability and functionality of these tables? Auto-scaling text and margins, a reasonable text color that doesn’t change by field, and slightly more padding would improve this drastically.
I’m happy to volunteer if needed, I just wanted to make sure no one was currently working on this and assess the possibility of a successful merge before branching the note types repo.
We do have a standardized way to do it but if this isn’t working perhaps we need to change it. Are you familiar with html/css? I’m happy to have you take a look at it
Yeah, I would be interested in that. Send what you have my way and I’ll see what can be done within Anki. I think my main goal would be to make the tables look similar to first aid/textbook tables.
Awesome. Shoot me an email at ankingmed@gmail.com. I have an auto response with some links to send you and an invite to our slack group chat. Would love to have your help
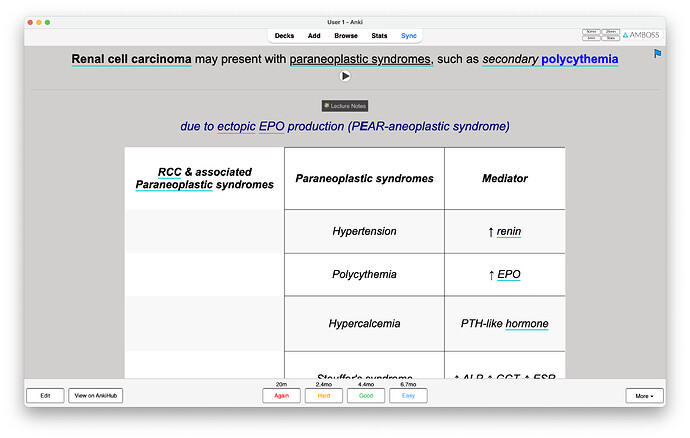
Hi any update on fixing the tables? I’d offer to help out or fix tables that need the formatting adjusted but don’t know anything about html/css. Was wondering if there was an add-on for adjusting the formatting of tables cause some of the tables show up much larger than needed (see attached image).
Hi!
we’ve implemented the standardized process, but on some tables like the one you’ve screenshotted, we have not yet assigned secondary headings.
I’m the case of this table, we would just need to merge the leftmost column (which would automatically format it as a primary heading), and then assign each of the top row cells as a secondary heading.